CLaunchのスキンの配布

CLaunchって知ってますか?1999年から開発が続く便利なランチャーなのですが、多機能でカスタマイズ性が高く、スキン機能も備えていて、見た目をオシャレにすることが出来るのです。
そこでWindows 10のスタートメニューのようなタイルっぽい見た目のスキンが欲しいと思いつつ、そのうち誰かが作ってくれるだろうと待っていたのですが、待てど暮らせど誰も作ってくれない。Windows 10が発売されてから何年も経つのに。古いアプリなので今更スキンを作る人もあまり居ないのだろう。これは我慢強く待つしかないと……
そうやって俺たちはいつまでも待ってた。来たるべき何かが来ると待ってた。グラスの中の氷はとっくに溶けてなくなって、俺たち以外に人はもういなくなってた。仕方ないので自分で作った。
せっかくなので配布します。よかったら使ってみてください。
スポンサーリンク
CLaunchについて
CLaunch本体のダウンロードは公式サイトから行えます。
- 公式サイト
- ぴょんきち のページ
- 制作者
- ぴょんきち氏
配布スキンのインストール方法
ダウンロードしたZIPファイルをCLaunchのフォルダの中にある「Skins」フォルダに移動してください。ファイルは解凍しなくても問題ないです。
CLaunchの「オプション」を開いて、「スキン」タブを選択して、該当のファイル名を選ぶとスキンが適用されます。
「スキン」タブの「推奨設定を適用」と「テキスト設定をリセット」を押すと制作者の意図した見た目になります。
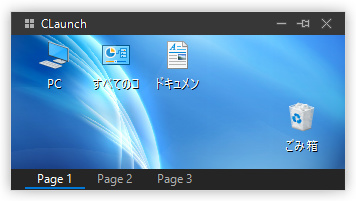
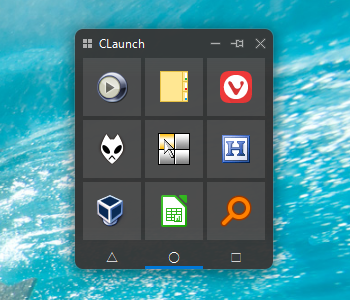
デフォルトのCLaunchに適用するとこんな感じです。

表示モード2に切り替えるとこんな感じ。

配布スキン設定: ボタンを非表示にしてアイコンのみ表示する方法

オプションを開いて「ページ→ボタンのデザイン→通常状態→スキンパターン」で「2」を選択。
「1」は灰色 (デフォルト)、「2」は非表示。
アイコンのファイル名を非表示にするには、オプションの「デザイン1→ボタン→ボタンにテキストを表示」のチェックを外します。
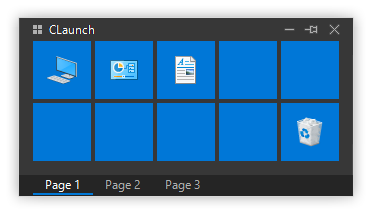
配布スキン設定: ボタンを初期のWindows 10っぽく青くする方法

オプションを開いて「ページ→ボタンのデザイン→通常状態→スキンパターン」で「9」を選択。
「3」以降は各色の不透過色と透過色が順に続きます。
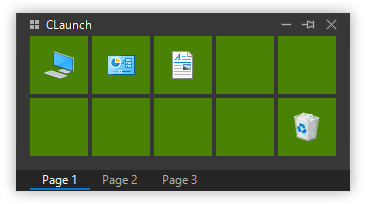
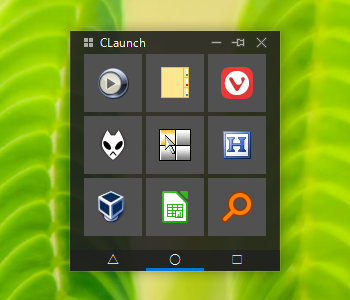
緑を選ぶとこんな感じ。

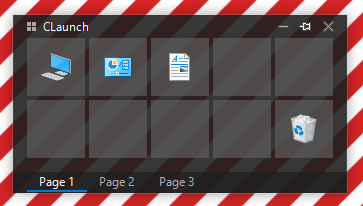
半透明の白にするとこんな感じで透ける。

ページごとに色分けをするといった使い方もできます。
配布スキン設定: タブを少しだけタスクバーっぽくする方法

オプションを開いて「ページ→タブのデザイン→通常状態→スキンパターン」で「2」を選択。
「1」は青の下線 (デフォルト)、「2」は水色の下線に灰色の背景、「3」は強調表示用の橙。
配布スキン設定: 背景画像を表示する方法

本スキンのZIPファイルを解凍して「buttonarea.png」を差し替えて、ボタンを非表示にする設定を行ってください。
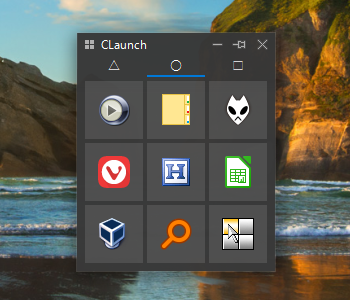
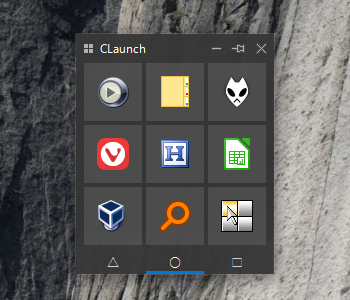
Windows 10 ダークモード タイル風スキン
Windows 10のダークモードのタスクバー周りのUIに似せたスキンです。タスクバープレビューの枠と、スタートメニューのタイルと、検索ボックスのタブを合わせた感じです。


- 対応バージョン
- CLaunch Ver.4.00以降に対応。それ未満のバージョンでは動作未確認。
- 上タブ: Acrylic Edge Dark (Thin Top)
- AclEdgeDark-ThinTop.zip
- 下タブ: Acrylic Edge Dark (Thin Bottom)
- AclEdgeDark-ThinBtm.zip
スポンサーリンク
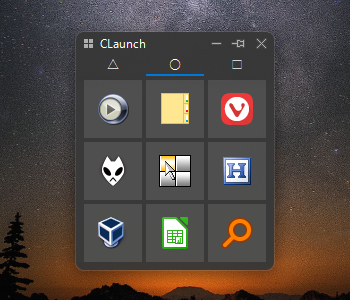
角丸 ダーク スキン
前述のスキンの角が丸いバージョンのスキンです。次期Windowsのウィンドウが角丸になるという記事を見て作成。その後、Windows 11が発表されたのですが、作者は未導入なのでWindows 11に合うかどうかは知りません。


- 更新履歴
- 2022/02/11 角の丸みをWindows 11に寄せる。
- 対応バージョン
- CLaunch Ver.4.00以降に対応。それ未満のバージョンでは動作未確認。
- 上タブ: Acrylic Round Dark (Thin Top)
- AclRndDark-ThinTop.zip
- 下タブ: Acrylic Round Dark (Thin Bottom)
- AclRndDark-ThinBtm.zip
下タブバー ダーク スキン
ボタン周りの枠の透明度が高く、下タブと分離されてる感じのスキンです。枠部分はWindows 10のAlt+Tabを押したときに出てくるタスクチェンジャーを参考にしてます。Windows 10の半透過ウィンドウは背景にぼかし処理が入るためCLaunchで再現するのは難しいですが、タスクチェンジャーはぼかし処理が入ってないので参考になると思ったのですが、少し透けすぎな感じも。一番最初に作ったスキンになります。

- 対応バージョン
- CLaunch Ver.4.00以降に対応。それ未満のバージョンでは動作未確認。
- Windows Tile Dark (Bar)
- WinTileDark-Bar.zip
スポンサーリンク
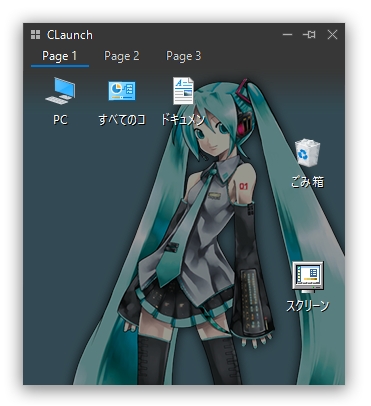
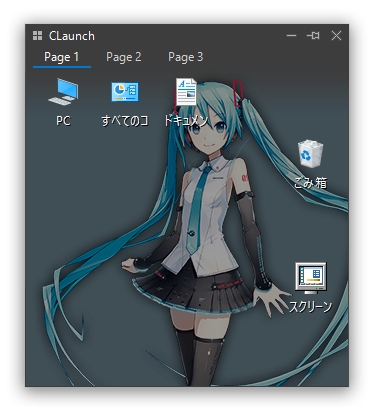
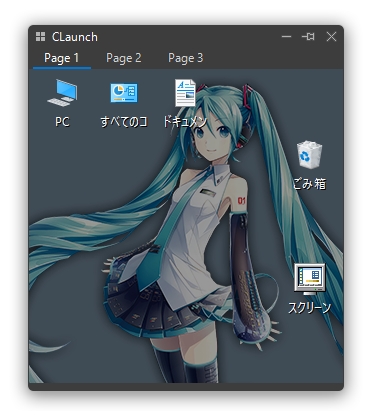
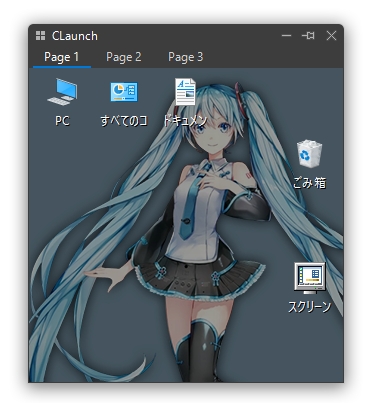
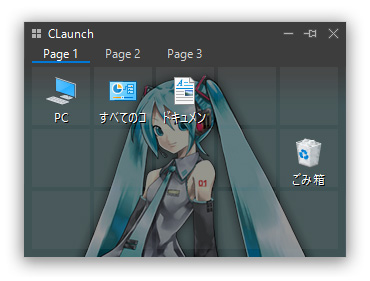
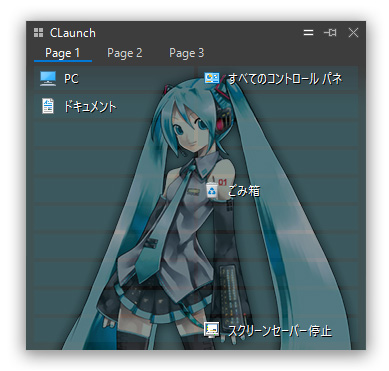
キャラクター壁紙スキン (初音ミク)
初音ミク仕様スキンです。イラストには初音ミクの公式イラストを使用しています。
キャラクターを壁紙として使うことを前提とした作りになってますので、お手軽に萌えスキンを作りたい人は、このスキンを改変してみてはいかがでしょうか。枠がダークなので萌えというよりはカッコいい感じになりますが。




- イラストの著作権
- 「初音ミク」はクリプトン・フューチャー・メディア株式会社の著作物です。
© Crypton Future Media, INC. www.piapro.net - イラストの制作者
- 左上「VOCALOID2 初音ミク」の公式イラストはKEI氏が制作。右上「初音ミク V4X」と左下「初音ミク V3」の公式イラストはiXima氏が制作。右下「初音ミク V4 CHINESE」の公式イラストは豆の素氏が制作。
- 対応バージョン
- CLaunch Ver.4.00以降に対応。それ未満のバージョンでは動作未確認。
- 左上: 鋭角・高透過率 - Wall Glass (Miku)
- WallGlass-Miku.zip
- 右上: 鋭角・低透過率 - Wall Paper (Miku)
- WallPaper-Miku.zip
- 左下: 角丸・低透過率 - Wall Pad (Miku)
- WallPad-Miku.zip
- 右下: 上のみ角丸・低透過率 - Wall Plate (Miku)
- WallPlate-Miku.zip
スポンサーリンク
ボタンを薄っすら表示する方法

オプションを開いて「ページ→ボタンのデザイン→通常状態→スキンパターン」で「2」を選択。
「1」は非表示 (デフォルト)、「2」は灰色の半透明。「3」以降は各カラーの半透明。
ボタンを青の半透明にして、表示モード2に切り替えるとこんな感じ。

背景画像を変更する方法
本スキンのZIPファイルを解凍して「buttonarea.png」を差し替えてください。
背景画像は右上固定になります。ウィンドウを拡大縮小しても画像は常に右上に表示されます。
画像の左辺と下辺の1ピクセルはウィンドウの拡大縮小に合わせて伸縮します。キャラクターを配置するときは左辺と下辺に触れないように配置してください。
画像サイズは500×500ピクセルにしてください。それ以上のサイズの画像を使ったとしても、内部で左上を基準に500×500ピクセルに切り取られます。
使用や配布について
このページで配布しているファイルの著作権は、キャラクターイラストを除き、制作者のKojiにあります。
使用に関しては自由に使ってもらって構いません。個人利用はもちろん、会社などで仕事に利用しても問題ありません。
改変も問題ありません。改変したファイルを配布する際は、どこかに改変したことを明記してください。
ファイルをそのまま再配布する際は、事前にご連絡をください。その都度判断します。
